Hướng Dẫn Tạo Viền Chữ Đẹp Mắt Trong Adobe Illustrator (AI)

Bạn đang muốn thiết kế những ấn phẩm bắt mắt với font chữ có viền nổi bật trong Adobe Illustrator? Việc tạo viền cho chữ tưởng chừng đơn giản nhưng lại có thể nâng tầm thiết kế của bạn lên một tầm cao mới. Bài viết này sẽ hướng dẫn bạn hai cách tạo viền chữ trong AI cực kỳ đơn giản và chi tiết, giúp bạn dễ dàng áp dụng vào công việc thiết kế của mình.
Tạo Viền Chữ trong AI: Tại Sao Lại Quan Trọng?
Viền chữ không chỉ đơn thuần là đường viền bao quanh chữ cái. Nó là một yếu tố thiết kế mạnh mẽ, có thể giúp văn bản của bạn nổi bật hơn, dễ đọc hơn, và tạo điểm nhấn ấn tượng. Từ logo, poster, banner quảng cáo đến các ấn phẩm thiết kế chuyên nghiệp, viền chữ đều đóng vai trò quan trọng trong việc truyền tải thông điệp và thu hút sự chú ý của người xem. Hãy cùng trangtingame.com khám phá hai phương pháp tạo viền chữ trong AI nhé!
I. Tạo Viền Chữ Bằng Stroke – Đơn Giản và Nhanh Chóng
 alt text: Minh họa tạo viền chữ bằng Stroke trong Adobe Illustrator
alt text: Minh họa tạo viền chữ bằng Stroke trong Adobe Illustrator
1. Hướng Dẫn Nhanh
- Chọn công cụ Type Tool (T) và nhập nội dung văn bản.
- Sử dụng Selection Tool (V) để chọn văn bản.
- Trong tab Properties, tìm đến mục Appearance.
- Chọn màu và độ dày cho viền tại ô Stroke.
2. Hướng Dẫn Chi Tiết
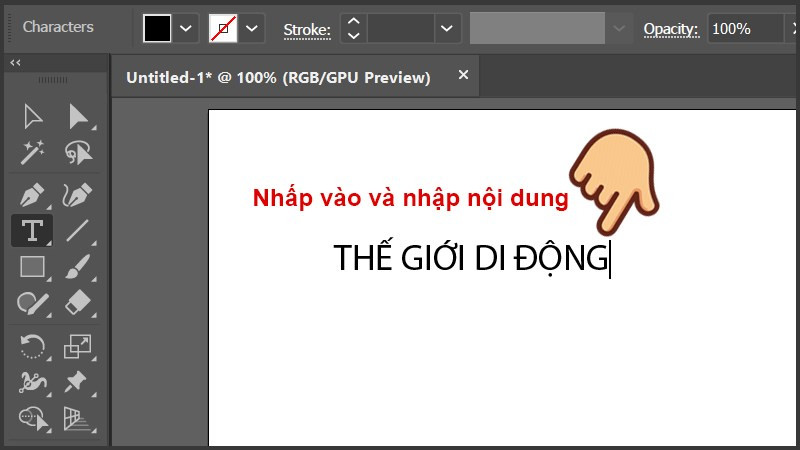
Bước 1: Sử dụng công cụ Type Tool (T) để nhập văn bản mong muốn vào khung làm việc.
 alt text: Sử dụng Type Tool để nhập văn bản
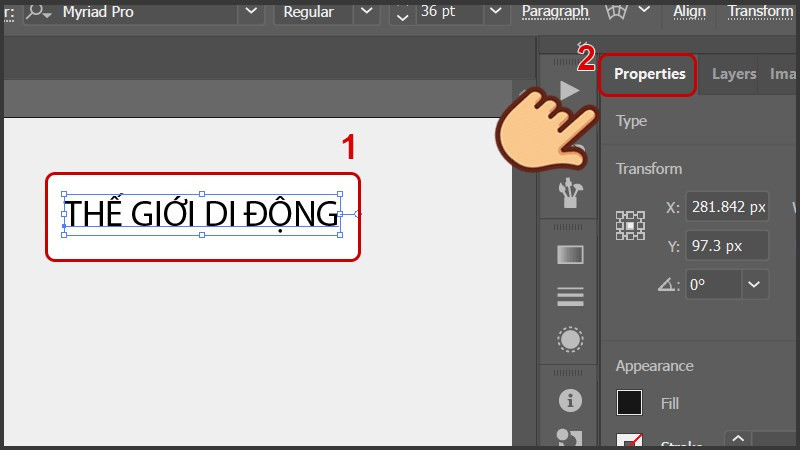
alt text: Sử dụng Type Tool để nhập văn bảnBước 2: Chọn công cụ Selection Tool (V) và click vào văn bản vừa tạo.
 alt text: Chọn văn bản bằng Selection Tool
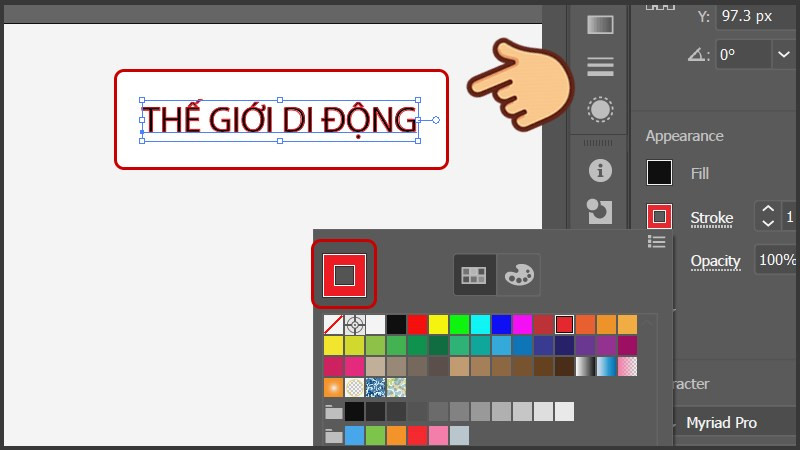
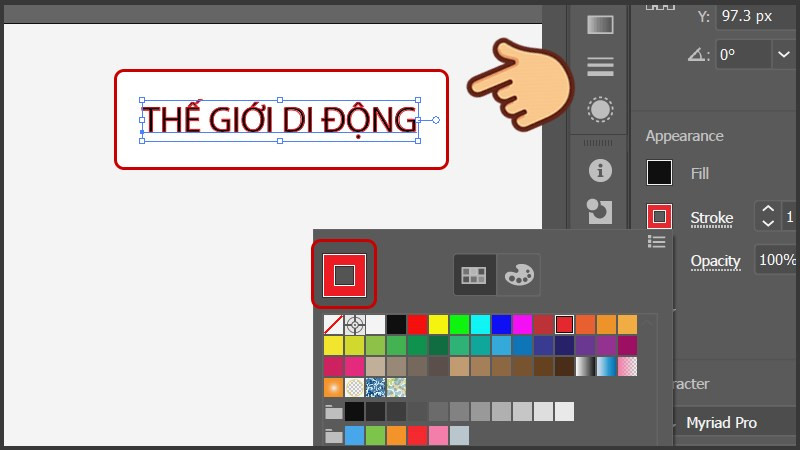
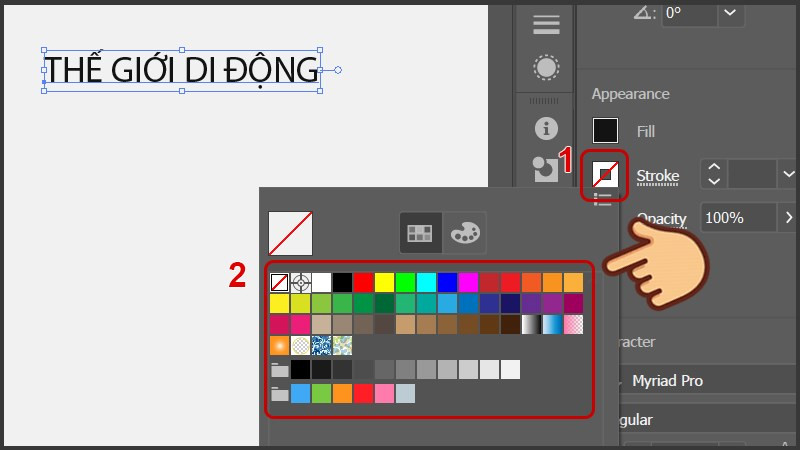
alt text: Chọn văn bản bằng Selection ToolBước 3: Trong tab Properties, tìm đến mục Appearance và chọn màu cho viền chữ tại ô Stroke. Nếu ô Stroke đang bị gạch chéo, nghĩa là văn bản hiện chưa có viền.
 alt text: Chọn màu viền trong Appearance
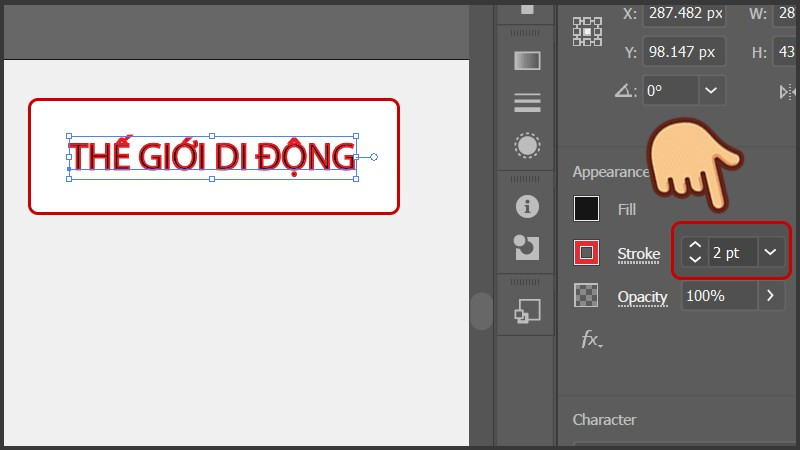
alt text: Chọn màu viền trong AppearanceBước 4: Điều chỉnh độ dày của viền chữ bằng cách thay đổi giá trị tại ô bên cạnh ô màu Stroke.
 alt text: Điều chỉnh độ dày viền chữ
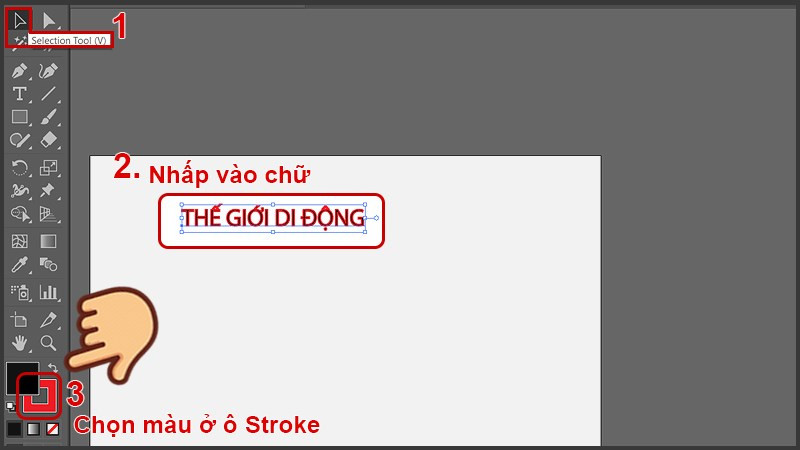
alt text: Điều chỉnh độ dày viền chữBước 5: Để thay đổi màu viền nhanh chóng trong quá trình thiết kế, bạn có thể sử dụng Selection Tool (V) chọn văn bản và chỉnh màu trực tiếp tại ô màu viền dưới thanh công cụ.
 alt text: Thay đổi màu viền nhanh chóng
alt text: Thay đổi màu viền nhanh chóng
II. Tạo Viền Chữ Bằng Offset Path – Linh Hoạt và Chuyên Nghiệp Hơn
 alt text: Minh họa tạo viền chữ bằng Offset Path trong Adobe Illustrator
alt text: Minh họa tạo viền chữ bằng Offset Path trong Adobe Illustrator
1. Hướng Dẫn Nhanh
- Nhập văn bản bằng Type Tool (T).
- Chuyển đổi văn bản thành vector (Object > Expand hoặc Ctrl + Shift + O).
- Tạo viền bằng Offset Path (Object > Path > Offset Path…).
- Chọn màu cho viền.
2. Hướng Dẫn Chi Tiết
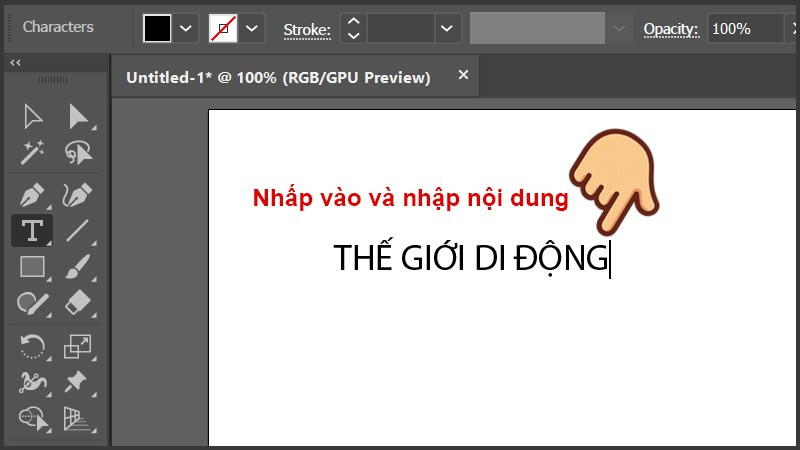
Bước 1: Nhập văn bản bằng Type Tool (T).
 alt text: Nhập văn bản với Type Tool
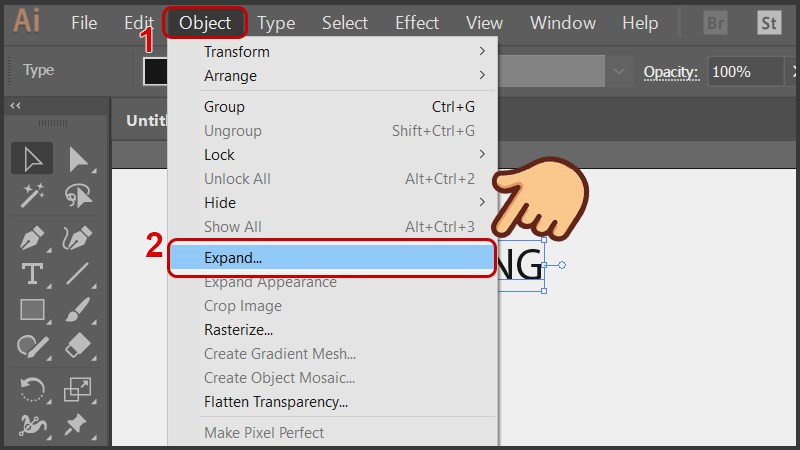
alt text: Nhập văn bản với Type ToolBước 2: Chuyển đổi văn bản thành vector bằng cách chọn văn bản với Selection Tool (V), sau đó vào Object > Expand hoặc nhấn phím tắt Ctrl + Shift + O.
 alt text: Chuyển đổi văn bản thành vector
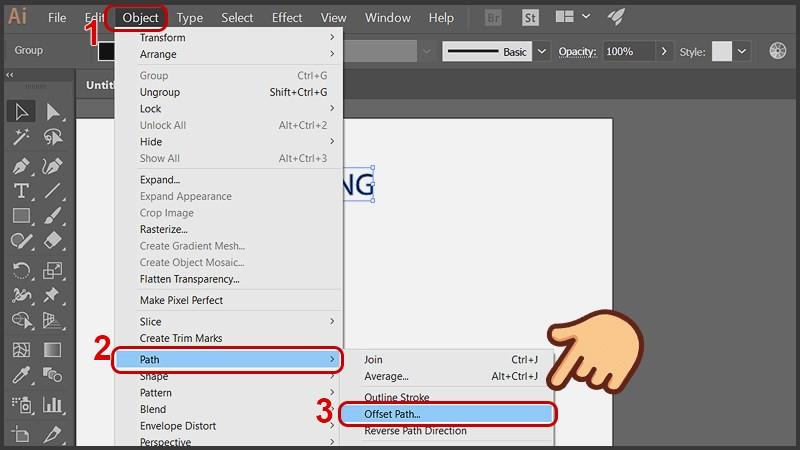
alt text: Chuyển đổi văn bản thành vectorBước 3: Vào Object > Path > Offset Path… để mở hộp thoại tùy chỉnh viền.
 alt text: Mở hộp thoại Offset Path
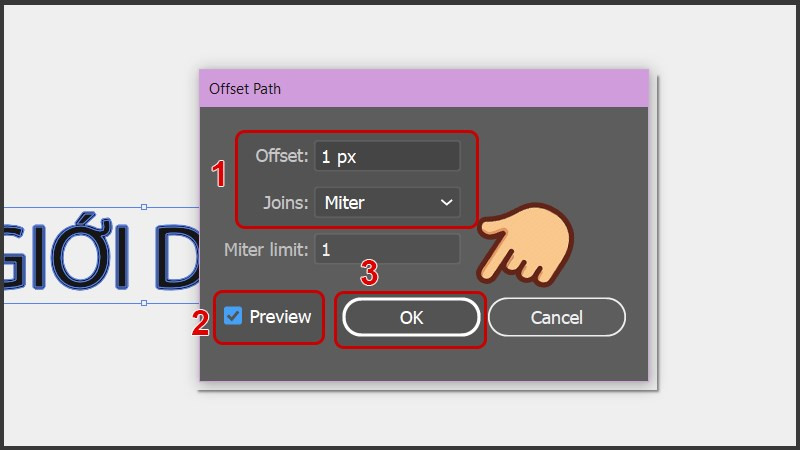
alt text: Mở hộp thoại Offset PathBước 4: Tùy chỉnh các thông số như Offset (khoảng cách giữa viền và chữ) và Joins (kiểu viền). Tích vào Preview để xem trước kết quả. Nhấn OK để áp dụng.
 alt text: Tùy chỉnh Offset Path
alt text: Tùy chỉnh Offset PathBước 5: Chọn màu cho viền tại ô màu viền dưới thanh công cụ.
Kết Luận
Trên đây là hai cách tạo viền chữ trong Adobe Illustrator, từ đơn giản đến nâng cao. Hy vọng bài viết này sẽ giúp bạn tạo ra những thiết kế ấn tượng và chuyên nghiệp hơn. Đừng quên để lại bình luận bên dưới nếu bạn có bất kỳ thắc mắc nào hoặc muốn chia sẻ thêm kinh nghiệm của mình với cộng đồng trangtingame.com nhé!